
コミック(漫画)で目にするスクリーントーンを使用したイラストのような仕上がりをBlenderで再現したいと思います。
Photoshopであればフィルターの[カラーハーフトーン]を使用することで簡単に再現することができますが、残念ながらBlenderには[ハーフトーン]の機能が搭載されていないので、マテリアルノードで同様の仕上がりになるようにしたいと思います。
まず今回用意したテクスチャがこちら。ドッド1点ですが、このドットを連続して貼り付けることで網点のスクリーントーンを表現します。
![]()

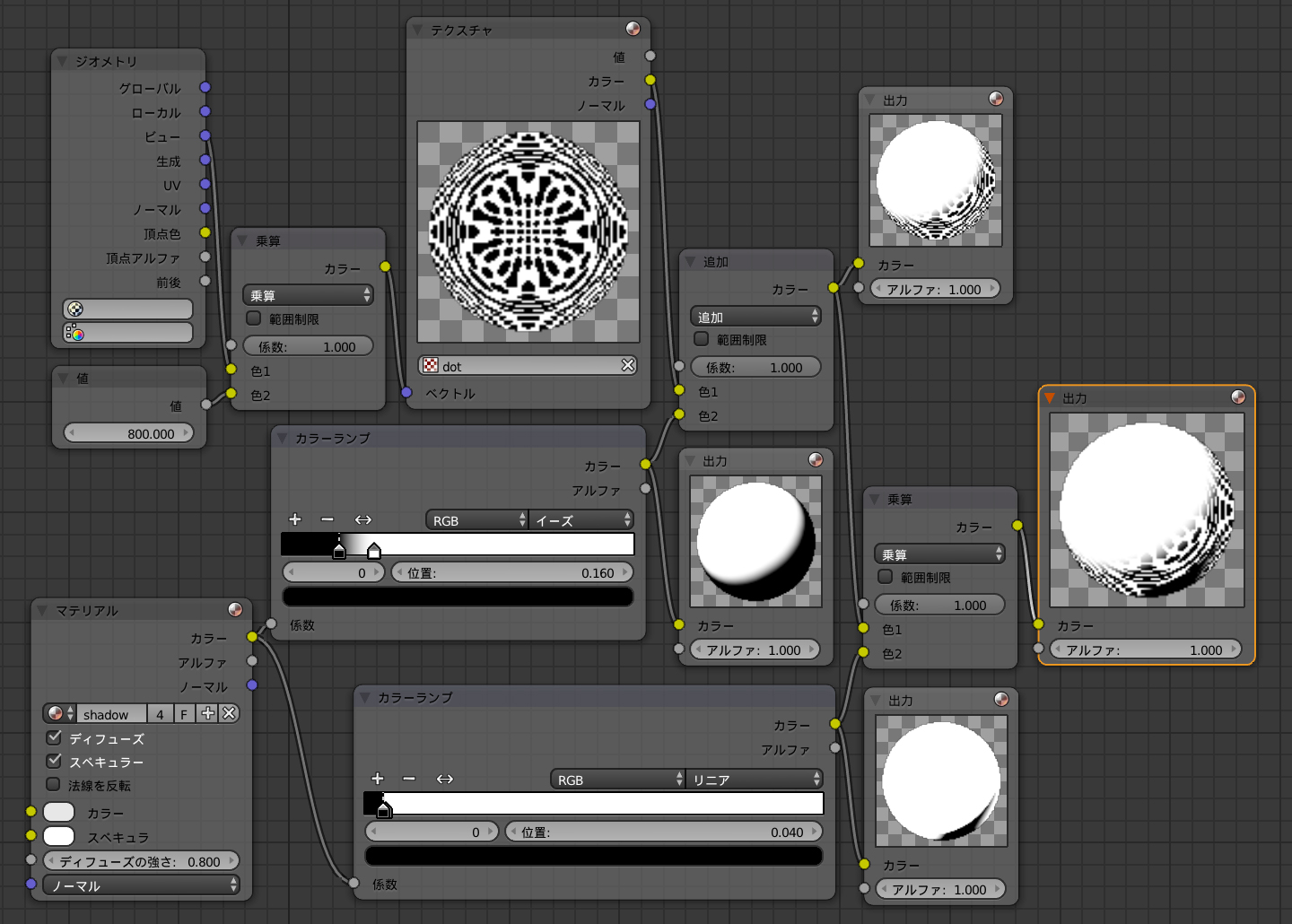
マテリアルノードの構造はこんな感じです。ドットのテクスチャをビュー座標で貼り付け、「値」ノードで表示サイズを制御します。「カラーランプ」ノード(中央)でテクスチャを表示させるエリアを決め、それぞれを合成します。
下部の「カラーランプ」ノードは、スクリーントーン表現とは直接関係ありませんが、ベタ塗りのシャドウ部分を生成させています。

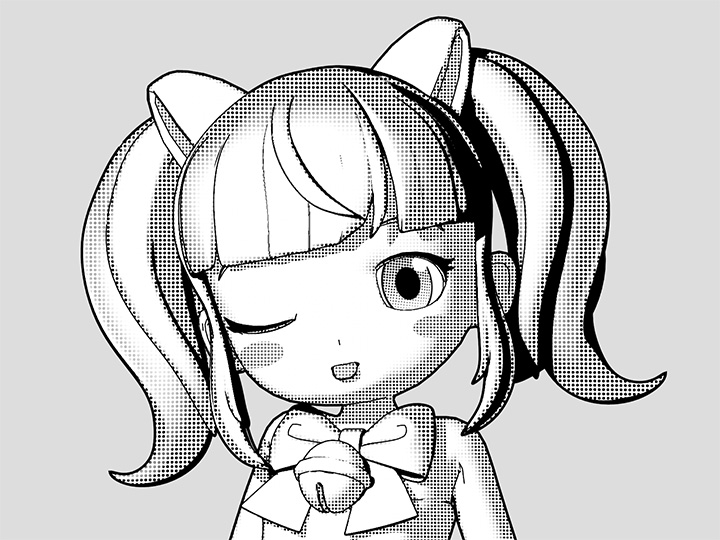
各プロパティを変更した数パターンのマテリアルを用意してそれぞれのオブジェクトに設定します。最後にFreestyleのラインを設定すれば完成です。
厳密には実際のスクリーントーン(ハーフトーン)は、濃度はそのままにドットの大きさを変化させることで色の濃淡を表現しますが、残念なことに今回の手法では、ドットの大きさはそのままで濃度を変化させて色の濃淡を表現しています。今回はあくまでもコミック“風”なので悪しからず・・・。その辺を今後改良できればと思います。