前回の「コミック(スクリーントーン)風に仕上げる」に改良を施したいと思います。
投稿の最後に書いたように前回の手法では、実際のスクリーントーン(ハーフトーン)とは異なり、ドット(網点)の大きさはそのままで濃度を変化させて色の濃淡を表現しています。そこで今回は、スクリーントーンのドットの大きさに変化をつけて色の濃淡が表現できるように挑戦してみたいと思います。

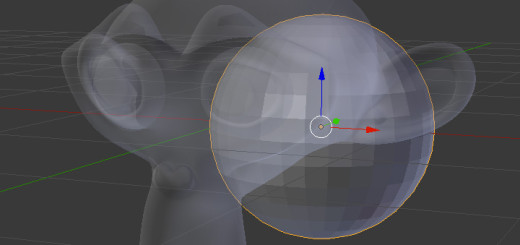
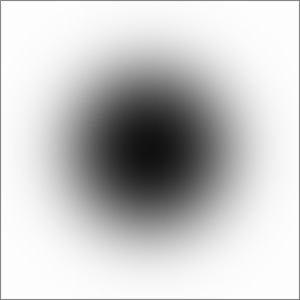
まず、テクスチャを前回の境界がシャープな画像から、ぼかしてグラデーションになっている画像に変更します。
![]()

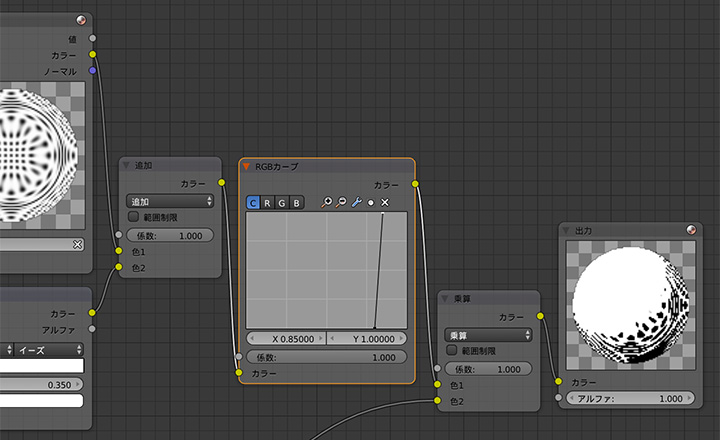
マテリアルノードについては、「RGBカーブ」ノードを追加してコントラストを強調します。これによりドット(網点)の境界がシャープになります。
その他は、ノードの構造はそのままで若干、各ノードの数値を微調整したぐらいです。変更点は以上・・・。

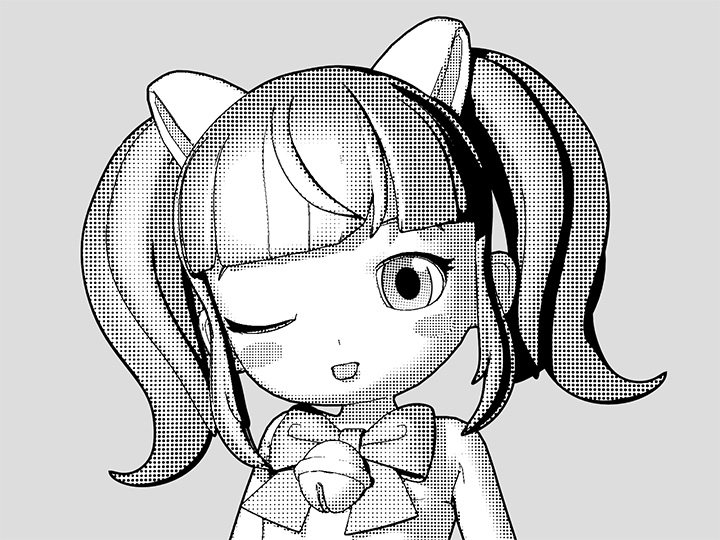
前回との比較画像がこちらになります。左側が改良前で右側が改良後です。無事、スクリーントーン(ハーフトーン)のドット(網点)の大きさに変化をつけて色の濃淡を表現することができました。

ということで、こちらが仕上がり見本になります。